Как заставить пользователя пробыть на сайте более 10 секунд.
Что такое показатель отказов, я думаю, все знают. Это время, проведенное пользователем на вашем сайте, которое составляет менее 10 сек. Т.е. пользователь зашел в поиск, ввел запрос, увидел ваш сайт в выдаче и кликнул по нему. Страница загрузилась, пользователь увидел эту страницу и закрыл ее, в течение 10 сек. Почему пользователь закрыл страницу? Скорее всего, потому, что он, при первом взгляде на ваш сайт не увидел того, что искал. Но почему же тогда он кликнул по странице в выдаче?
Многие оптимизаторы считают, (и я в их числе), что все пользователи – тупые. Они не поймут, что это ссылка, они не поймут, что это кнопка и т.д. Они ищут всякую хрень, и в сайтах вообще ничего не понимают. Это утверждение верно примерно для 30% пользователей. Остальные же 70% довольно образованные и весьма продвинутые. Конечно, уровень их знаний не сравнить со знаниями вебмастеров, но все же. Многие из них сами являются вебмастерами и программистами, а некоторые даже сеошниками.
Исследуя показатель отказов, я задумался. Почему же пользователи приходят на сайт? Почему в серпе они кликают на сайт, а при загрузке потом уходят? Поразмыслив, у меня появилось несколько вариантов. (Про музыку на сайте, popup окна, тонны рекламы и все остальное уже много написано, эти банальности я не затрагивал.) Вот они:
Цепляющие заголовки и хороший дизайн.
Первое, на что мы обращаем внимание при поиске информации на странице – заголовок. Страница загрузилась, мы смотрим именно на заголовок. И где-то глубоко у себя в мозгу сопоставляем то, что мы хотим найти с тем, что показывает браузер. Если разница большая – мы закрываем сайт и идем искать дальше. Заголовок не «зацепил» наше внимание. А вебмастеру стоило бы над этим задуматься. Чтобы не быть голословным – приведу пример.
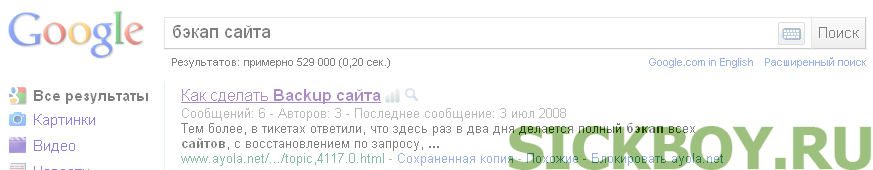
Открываю гугл – пишу «бэкап сайта». (Для чего нужно делать бэкап можете прочитать в моей предыдущей статье «Делайте бэкап»).
Смотрите выдачу:

Первое место – красивый тайтл «Как сделать бэкап сайта». Перейдя по ссылке вы увидите, что это немного не та информация, которую предположительно хочет найти пользователь. Это форум, на котором идет обсуждение, причем обсуждение вообще «ни о чем». 4 поста и никакой полезной информации. Пользователь закроет страницу, показатель отказов будет +1.
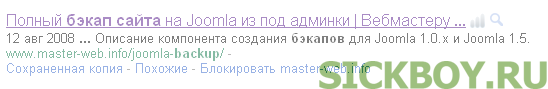
Вторая строка выдачи:

Если у пользователя сайт именно на Джумле – для него эта страница будет полезна. Там маленькая статья с несколькими полезными ссылками на плагины и мануалы. Сайт выполнен в форме блога с приятным дизайном и полезным контентом. Пользователь задержится, прочитает статью и пойдет кликать по ссылкам. Даже если не для того, чтобы почитать эту статью, а для того, чтобы покликать по сайту и поискать то, что ему нужно. Ведь сайт для вебмастеров и там множество полезных советов. В любом случае – содержимое сайта заставит задержаться больше, чем на 10 сек.
Идеальной с точки зрения пользователя была бы страница сайта, оптимизированная под запрос «бэкап сайта», в которой рассказывается о бэкапах разных CMS. Тайтл типа: «Бэкап сайта. Пошаговые инструкции для WordPress, Joomla….”
А в статье по пунктам в виде списка рассказывалось о том, что такое бэкап, нафиг он нужен и ссылки на внутренние страницы сайта с отдельными статьями, в которых рассматриваются бэкапы различных CMS. C такой страницы пользователь не уйдет в течение 10 сек.
К сожалению, в выдаче на первой странице я такой страницы не нашел. Если хотите – сделайте, будет вам хороший траффик без отказов по этому запросу.
Структурированность информации.
Если открывается страница, длинной в 20к символов, не разбитая на абзацы – пользователь не будет её читать. Он увидит большой объем и убежит. Мы любим структурированность. Разбейте статью на заголовки и подзаголовки, предоставляйте пользователю информацию в виде списков. Мы любим списки, т.к. читаем сверху вниз. Мы сначала смотрим на заголовок, потом быстро пробегаем глазами по статье сверху вниз и делаем вывод, полезна она для нас или нет. Если полезна, начинаем читать сначала, если нет – закрываем страницу и бежим на другой сайт.
Перелинковка.
Под этим пунктом я подразумеваю ссылки в статье на другие статьи или же на информацию, которая поможет пользователю. Если пользователь ищет, к примеру, плагин для скриншотов в Google Chrome, ему хочется видеть на странице кнопочку или ссылку «Скачать», а также, желательно, инструкцию – как установить и как пользоваться. Пользователь почитает инструкцию, скачает плагин, установит и будет доволен. При этом пока он будет читать – пройдет гораздо больше 10 секунд.
Если же пользователь увидит какую-нибудь «отсебятину» в виде портянки текста без ссылок и кнопочек – он уйдет с сайта. Ибо то, что он искал не было найдено. Ему нужен был плагин, а кнопки «скачать» или «установить» он не нашел.
Также не маловажное значение имеют ссылки после поста на похожие статьи. После того, как пользователь пробежит глазами статью, придя из выдачи, он может наткнуться на «манящие» заголовки, которые заставят его не закрывать сайт сразу же. Он нажмет на 1-2 статьи, и если ему не понравится – закроет сайт. Но это уже будет больше 10 секунд.
Картинки.
В каждом посте желательно размещать картинки. Портянка текста без картинок может отпугнуть, даже если она хорошо структурирована. (Да, это то, чего на моем блоге как раз таки не хватает;)) Я уже писал об этом, мне лениво искать картинки для каждого поста. Размещаю только там, где они необходимы).
Если ваша статья — это какая-либо инструкция, то картинки обязательны! Помните поговорку? «Лучше один раз увидеть, чем 100 раз услышать». Так и есть. Почти 80 % людей – визуалы и воспринимают все через орган восприятия под названием глаза.
И последнее.
Надо всем этим, что я написал выше стоит задумываться на этапе создания статьи и её оптимизации. Следует подобрать запрос, представить, что пользователь хочет увидеть в выдаче при наборе подобного запроса, написать статью, написать красивый и манящий заголовок, тайтл и дискрипшен, структурировать текст, добавить картинок, ссылок и выложить в интернет.
При подобном подходе к наполнению вашего сайта, показатель отказов будет постоянно стремиться вниз. Удачной оптимизации.
Твит дня: «—А давайте пить чай? —Нет уж, давайте пить, что пили.»


Локанично, доступно и понятно!СПС :)
Рад, что вам понравилось)
Заголовок конечно играет роль, но все таки(я анпример) начинаю читать не заголовок, а сразу содержание. Если оно подано хорошо — одно дело, а если куча ссылок — ухожу. Я открыл страницу не чтобы кликать еще 20 раз до получения нужно инфы, а для того чтобы получить ее сразу. Поэтому всего хорошо в меру. И ссылок и описаний с картинками)
Заголовок мотивирует кликнуть и начать читать. А хорошее содержание и структурированная информация с картинками — помогает лучше воспринимать написанное.
И да, меру нужно знать ;)
Блок «Похожие записи», мне кажется, самое лучшее средство для удержания пользователя на сайте
Спасибо.
Обязательно возьму на заметку. Считаю- очень полезная информация. Вроде мелочь, но из таких мелочей и состоит мастерство!
Как долго поисковик меняет заголовки страниц в выдаче? Тногда вижу в выдаче поисковика по конкретному запросу не ту страницу своего , сайта , хотя поиск Гугла установленый на сайте все ищет хорошо!
Извиняюсь за банальность,но Лебедев советовал, картинки лучше не искать, а делать.Было у него интересное рассуждение, что для иллюстрации темы осенних скидок не стоит исктаь в фотобанке фото желтых листьев.Лучше принести с улицы пару упавших кленовых листов и отсканировать.
Вот к этой статье, может, подошла бы фотка ноутбука с которого сползает пачка листов тупо заполненных текстом и расползается по столу..На пачке спит кот(если есть,если нет-можно одолжить у знакомых)..Или что-то вроде..
..Сейчас Sickboy скажет: мне бы твои заботы))
Нет, просто главное не оформление, главное суть.
Но почти все это главное постоянно пропускают, концентрируясь на мелочах, наподобие опечатки в тексте или неправильно написанного слова.
Вот это — проблема.
А как вы относитесь к всплывающим окнам на сайте. То есть если человек хочет уйти со страницы всплывает окно с предложением пройти на более интересную статью! Не будет ли санкций от поисковиков?
Обычно ПС за это ничего не делает, но как пользователя — меня это бесит. Раз я уже нажал на крестик — зачем пытаться мне что-то впаривать?
Андрей:
> Извиняюсь за банальность,но Лебедев советовал, картинки лучше не искать, а делать.
Напомнило анекдот про «деньги в бидончике»… А по сути, Лебедев сказал так, чтобы вы украсили свой сайт не как 99% таких же сайтов.
Суть веб-дизайна в креативности, понятности и юзабилити. Уникальное — запоминается. Правильно ассоциативно подобранное изображение, передающее частичный смысл без слов, будет провоцировать заинтересовавшихся в прочтении информации на или под изображением.
Самый правильный способ выбрать графику — ассоциация, приходящая первой в голову:
полет — птица
стойка — кирпич
скидка — обвал, падение, разрушение
бизнес — кабинет
статус — богатство, золото, роскошь
и т.д.
Конечно же, ассоциации у каждого свои, но те, что совпали у Вас и у ваших друзей/знакомых, и есть правильными.
Ну а с текстами, Дмитрий прав, найдя хоть одну ошибку в тексте, человек дальше либо ничего не читает, либо просто ищет ошибки и смеется :)